Ever wondered about the mysterious connection between font points and inches? It's a fundamental aspect of design, impacting readability and visual appeal. Let's dive into this essential typography principle and unravel the secrets of font sizing.
Understanding the relationship between points and inches is crucial for anyone working with text, whether you're designing a website, crafting a document, or creating marketing materials. Getting the font size right can make or break your project, affecting how your message is perceived and how engaging your content appears.
There's a simple conversion: 72 font points equal one inch. So, a 72-point font would be approximately one inch tall. However, this refers to the font's overall size, from the ascender (the highest point of a letter like 'h') to the descender (the lowest point of a letter like 'g'). The actual character height within that point size can vary depending on the font family and its design.
This 72-point-per-inch standard originated with traditional typesetting. Before digital design, printers used physical type blocks. The point system provided a standardized unit of measurement for these blocks, ensuring consistency across different printing projects.
While the digital age has transformed design processes, the point system remains a cornerstone of typography. It allows for precise control over font size, ensuring consistency and readability across different platforms and devices.
The point system simplifies the process of specifying font sizes, providing a universal language understood by designers and printers alike. It enables precise scaling of text, ensuring a consistent look across different mediums.
A 12-point font is a common choice for body text in print materials. A 72-point font is often used for headlines or titles. A 36-point font could be used for subheadings.
Benefit 1: Consistent Sizing: The point system ensures consistency regardless of the software or platform.
Benefit 2: Precise Control: It allows for fine-grained adjustments to font size.
Benefit 3: Industry Standard: It's universally understood in the design and printing world.
Advantages and Disadvantages of Using Font Points
| Advantages | Disadvantages |
|---|---|
| Precise control over font size | Can be confusing for beginners |
| Industry standard for print and digital | Doesn't directly translate to on-screen size without considering resolution |
Best Practice 1: Consider your medium: Choose appropriate point sizes for print versus digital.
Best Practice 2: Test readability: Ensure your chosen font size is easy to read for your target audience.
Best Practice 3: Maintain consistency: Use a consistent point size for similar elements throughout your design.
Best Practice 4: Factor in font family: Different fonts at the same point size can appear different sizes.
Best Practice 5: Experiment: Try different point sizes to find the best fit for your project.
FAQ 1: What is a font point? A: A unit of measurement for font size.
FAQ 2: How many points are in an inch? A: 72.
FAQ 3: Why are points used for font size? A: For consistency and precision.
FAQ 4: Does point size affect readability? A: Yes, significantly.
FAQ 5: How do I choose the right point size? A: Consider your medium and audience.
FAQ 6: Are points the same in all software? A: Yes, it's a standardized unit.
FAQ 7: What's the difference between font size and font weight? A: Size refers to height; weight refers to thickness.
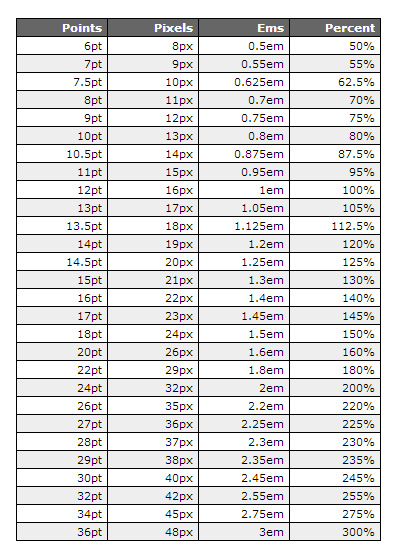
FAQ 8: Can I convert points to other units like pixels? A: Yes, but it depends on screen resolution.
Tip: Use a font size ruler or online converter to visualize point sizes.
In conclusion, understanding the relationship between font points and inches is a crucial skill for anyone working with text. The 72-point-per-inch standard ensures consistent and precise sizing across different platforms and mediums. While the concept might seem technical at first, grasping this fundamental principle empowers designers to create visually appealing and easily readable content. By paying attention to font point size, you can enhance the impact of your message and ensure your designs effectively communicate with your target audience. Remember to test different font sizes, considering your medium and audience, to achieve the optimal balance of aesthetics and readability. This knowledge will undoubtedly elevate your design skills and contribute to more polished and professional projects.
how many font points in an inch - The Brass Coq
Squishmallow Halloween Coloring Page Printable Squishmallow - The Brass Coq
Convert text to html for mac - The Brass Coq
Affiliations Around the World University of Liverpool - The Brass Coq
Printable Font Size Chart - The Brass Coq
Useful Font Size Conversion Chart Pt Px Em Percentage - The Brass Coq
font preview Best Free Fonts Free Script Fonts All Fonts Font Free - The Brass Coq
Actual Font Size Chart - The Brass Coq
Happy power washing day My power washer was one of the kindest - The Brass Coq
how many font points in an inch - The Brass Coq
Royal crown with three points - The Brass Coq
Font Size Comparison Chart - The Brass Coq
Font Point Size Chart Pdf - The Brass Coq
Unique font design on Craiyon - The Brass Coq
how many font points in an inch - The Brass Coq