Een overzichtelijke website navigatie is essentieel voor een goede gebruikerservaring. Bezoekers moeten snel en gemakkelijk kunnen vinden wat ze zoeken. Dropdown menu's met links bieden een elegante oplossing om veel informatie op een georganiseerde manier te presenteren zonder de pagina te overladen.
Stel je voor: je hebt een website met tientallen pagina's. Een lange lijst met links op elke pagina maakt het onoverzichtelijk. Een dropdown navigatiemenu biedt hier uitkomst. Door hoofd categorieën te groeperen en subpagina's in een uitklapmenu te verbergen, houd je de navigatie compact en overzichtelijk.
HTML biedt de mogelijkheid om zulke dynamische menu's te creëren. Met een beetje HTML, CSS en eventueel JavaScript kun je aantrekkelijke en functionele dropdown menu's bouwen. Denk aan menu's die soepel uitklappen bij mouseover of bij een klik.
In dit artikel duiken we dieper in de wereld van dropdown navigatiemenu's met links in HTML. We bekijken hoe je ze kunt maken, welke voordelen ze bieden en welke best practices je kunt volgen. Of je nu een beginner bent of al ervaring hebt met HTML, dit artikel biedt waardevolle inzichten.
Van simpele dropdown menu's tot meer geavanceerde implementaties met JavaScript, we bespreken verschillende technieken. Leer hoe je de navigatie op je website kunt optimaliseren en de gebruikerservaring naar een hoger niveau kunt tillen.
Hoewel de exacte oorsprong van de dropdown list moeilijk te pinpointen is, is het zeker dat ze gelijktijdig opkwamen met de grafische gebruikersinterfaces. Ze bieden een oplossing voor het probleem van beperkte schermruimte en de behoefte aan complexe navigatie.
Een simpel voorbeeld van een dropdown menu is een lijst met landen in een formulier. In plaats van alle landen onder elkaar te tonen, worden ze compact opgeborgen in een dropdown. De gebruiker klikt op het menu en selecteert het gewenste land.
Voordelen en Nadelen van Dropdown Menu's
| Voordelen | Nadelen |
|---|---|
| Ruimtebesparend | Vereist JavaScript voor dynamische functies |
| Overzichtelijke navigatie | Kan problemen veroorzaken op mobiele apparaten |
| Verbeterde gebruikerservaring | SEO kan beïnvloed worden als niet correct geïmplementeerd |
Veelgestelde Vragen:
1. Wat is een dropdown menu? Een dropdown menu is een element in een gebruikersinterface dat een lijst met opties verbergt totdat de gebruiker er op klikt.
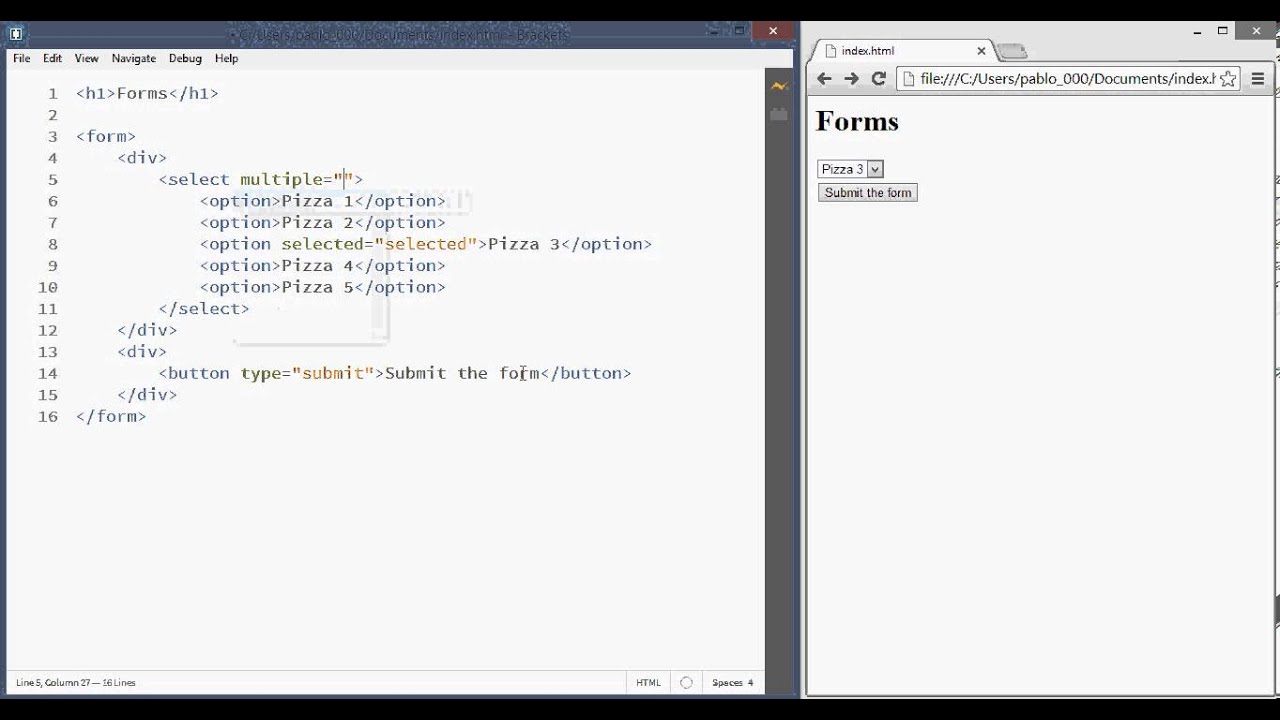
2. Hoe maak ik een dropdown menu in HTML? Je kunt een dropdown menu maken met de <select> tag en <option> tags.
3. Kan ik links toevoegen aan een dropdown menu? Niet direct in HTML, maar met JavaScript kun je functionaliteit toevoegen om bij selectie naar een link te navigeren.
4. Hoe style ik een dropdown menu? Met CSS kun je het uiterlijk van een dropdown menu aanpassen.
5. Zijn er nadelen aan dropdown menu's? Ze kunnen problemen opleveren op mobiele apparaten als ze niet responsive zijn.
6. Hoe maak ik een dropdown menu toegankelijk? Zorg voor goede labels en gebruik ARIA attributes.
7. Kan ik een dropdown menu gebruiken voor formulieren? Ja, dropdown menu's zijn ideaal voor formulieren.
8. Hoe optimaliseer ik dropdown menu's voor SEO? Zorg dat de links crawlable zijn voor zoekmachines.
Tips en Trucs:
Gebruik duidelijke labels voor je dropdown menu's. Houd de lijst met opties beheerbaar. Test je dropdown menu's op verschillende apparaten.
Dropdown menu's met links zijn een krachtig hulpmiddel om de navigatie op je website te verbeteren. Ze bieden een elegante manier om veel informatie compact en georganiseerd te presenteren, wat leidt tot een betere gebruikerservaring. Door de tips en best practices in dit artikel te volgen, kun je effectieve en aantrekkelijke dropdown menu's creëren die de navigatie op je website optimaliseren. Begin vandaag nog met het implementeren van dropdown menu's en zie hoe ze de usability van je website transformeren! Een goed gestructureerde website met duidelijke navigatie is essentieel in de hedendaagse online wereld. Het is een investering die zich terugbetaalt in een hogere gebruiker tevredenheid en betere vindbaarheid.
Power BI Novos Cálculos Visuais - The Brass Coq
Htmldrop Down List Yes No at Sara Valle blog - The Brass Coq
drop down list with links html - The Brass Coq
drop down list with links html - The Brass Coq
drop down list with links html - The Brass Coq
Free Printable Barbie Doll Sewing Patterns Template - The Brass Coq
drop down list with links html - The Brass Coq
How To Insert A Color Drop Down List In Excel - The Brass Coq
How To Create Drop Down Menu Using Html And Css Make Drop Down Menu - The Brass Coq
drop down list with links html - The Brass Coq
Formula to set RYG Status from a Cell with a drop down list - The Brass Coq
Drop Down Navigation Menu using HTML and CSS - The Brass Coq
drop down list with links html - The Brass Coq
How To Add Color In Drop Down List In Google Sheets - The Brass Coq
drop down list with links html - The Brass Coq