Pernahkah anda terfikir bagaimana laman web boleh 'mendengar' pilihan kita? Bagaimana kita boleh menandakan persetujuan, memilih pelbagai pilihan, atau menapis hasil carian dengan hanya satu klik? Jawapannya terletak pada elemen kecil yang sangat berkuasa: kotak centang.
Kotak centang, atau 'checkbox' dalam bahasa Inggeris, adalah elemen antara muka pengguna yang membolehkan pengguna membuat pilihan binari - ya atau tidak, benar atau salah. Mereka bertindak sebagai suis digital, 'dihidupkan' apabila ditandai dan 'dimatikan' apabila tidak ditandai. Kehadiran mereka yang sederhana memudahkan proses pengumpulan data dan meningkatkan pengalaman pengguna secara keseluruhan.
Sejarah kotak centang bermula sejak zaman awal pengkomputeran, di mana antara muka baris arahan memerlukan pengguna menaip arahan kompleks. Kemunculan antara muka pengguna grafik (GUI) membawa kepada keperluan untuk kaedah interaksi yang lebih intuitif. Kotak centang muncul sebagai penyelesaian yang elegan, membolehkan pengguna membuat pilihan dengan mudah tanpa perlu menaip sebarang arahan.
Kepentingan kotak centang terletak pada keupayaannya untuk menyederhanakan proses membuat keputusan yang kompleks. Bayangkan perlu menaip 'ya' untuk setiap item yang anda setuju dalam borang pendaftaran yang panjang. Kotak centang memperkemas proses ini, membolehkan pengguna membuat pelbagai pilihan dengan cepat dan mudah.
Walaupun kelihatan mudah, terdapat beberapa cabaran dalam mereka bentuk dan melaksanakan kotak centang yang berkesan. Antaranya ialah memastikan kotak centang mudah dilihat dan difahami, diletakkan dengan betul bersebelahan dengan label yang jelas, dan berfungsi dengan baik pada pelbagai peranti dan pelayar web. Cabaran-cabaran ini dapat diatasi dengan mengikuti amalan terbaik reka bentuk dan ujian pengguna yang teliti.
Kelebihan dan Kekurangan Kotak Centang
| Kelebihan | Kekurangan |
|---|---|
| Mudah difahami dan digunakan | Terhad kepada pilihan binari (ya/tidak) |
| Membolehkan pelbagai pilihan | Boleh menjadi sukar untuk dipilih pada skrin sentuh kecil |
| Menjimatkan ruang pada borang | Label yang tidak jelas boleh menyebabkan kekeliruan |
Amalan Terbaik untuk Menggunakan Kotak Centang
Berikut adalah beberapa amalan terbaik untuk menggunakan kotak centang dengan berkesan:
- Gunakan label yang jelas dan ringkas: Label harus menerangkan dengan tepat tujuan kotak centang.
- Letakkan label di sebelah kanan kotak centang: Ini memudahkan pengguna membaca dan memahami pilihan.
- Gunakan saiz dan warna yang sesuai: Kotak centang harus cukup besar untuk dipilih dengan mudah dan warna yang kontras dengan latar belakang.
- Gunakan ruang putih dengan berkesan: Ruang putih yang mencukupi di sekitar kotak centang akan menjadikannya lebih mudah dilihat.
- Uji pada pelbagai peranti: Pastikan kotak centang berfungsi dengan baik pada desktop, telefon pintar, dan tablet.
Contoh Penggunaan Kotak Centang
- Borang pendaftaran: Memilih minat, hobi, atau pilihan perhubungan.
- Soal selidik dalam talian: Menjawab soalan pelbagai pilihan dengan pilihan 'semua yang berkenaan'.
- Penapis carian: Menyempitkan hasil carian berdasarkan kriteria tertentu.
- Senarai tugasan: Menanda item yang telah siap.
- Tetapan aplikasi: Mengaktifkan atau menyahaktifkan ciri tertentu.
Cabaran dan Penyelesaian
- Cabaran: Kotak centang terlalu kecil untuk dipilih pada skrin sentuh.
Penyelesaian: Gunakan saiz kotak centang yang lebih besar atau kawasan sentuh yang lebih luas. - Cabaran: Label kotak centang tidak jelas atau mengelirukan.
Penyelesaian: Gunakan bahasa yang mudah dan ringkas, dan uji label dengan pengguna. - Cabaran: Kotak centang tidak berfungsi dengan baik pada semua pelayar web.
Penyelesaian: Gunakan kod HTML dan CSS yang standard dan uji pada pelbagai pelayar. - Cabaran: Pengguna tidak pasti sama ada kotak centang telah dipilih atau tidak.
Penyelesaian: Gunakan penunjuk visual yang jelas, seperti tanda semak atau perubahan warna. - Cabaran: Terlalu banyak kotak centang pada borang, menyebabkan beban kognitif.
Penyelesaian: Kelompokkan kotak centang ke dalam bahagian yang logik atau gunakan elemen borang alternatif jika sesuai.
Soalan Lazim
1. Apakah perbezaan antara kotak centang dan butang radio?
Kotak centang membolehkan pelbagai pilihan, manakala butang radio hanya membenarkan satu pilihan daripada sekumpulan.
2. Bolehkah saya menukar rupa kotak centang dengan CSS?
Ya, anda boleh menyesuaikan rupa kotak centang dengan CSS untuk memadankannya dengan reka bentuk laman web anda.
3. Bagaimana saya boleh mendapatkan nilai kotak centang yang dipilih menggunakan JavaScript?
Anda boleh menggunakan JavaScript untuk menyemak sama ada kotak centang ditandai dan mendapatkan nilainya jika ya.
4. Apakah amalan terbaik untuk menggunakan kotak centang pada borang mudah alih?
Pastikan kotak centang cukup besar untuk dipilih dengan mudah pada skrin sentuh dan labelnya mudah dibaca.
5. Bolehkah saya menggunakan kotak centang untuk membuat senarai tugasan?
Ya, kotak centang sangat sesuai untuk membuat senarai tugasan, membolehkan pengguna menanda item yang telah siap.
6. Apakah beberapa contoh laman web yang menggunakan kotak centang dengan berkesan?
Banyak laman web popular, seperti Google, Amazon, dan Facebook, menggunakan kotak centang dengan berkesan untuk pelbagai tujuan.
7. Apakah beberapa alat yang boleh saya gunakan untuk menguji kebolehgunaan kotak centang pada laman web saya?
Terdapat pelbagai alat ujian pengguna yang tersedia, seperti Google Analytics dan Hotjar, yang boleh membantu anda memahami bagaimana pengguna berinteraksi dengan kotak centang pada laman web anda.
8. Adakah terdapat sumber dalam talian yang boleh saya rujuk untuk maklumat lanjut mengenai kotak centang?
Ya, terdapat banyak sumber dalam talian yang menyediakan maklumat terperinci mengenai kotak centang, termasuk dokumentasi Mozilla Developer Network (MDN) dan W3Schools.
Tips dan Trik
- Gunakan kotak centang yang telah ditandai sebelum ini untuk pilihan lalai yang biasa dipilih.
- Berikan maklum balas visual yang jelas apabila kotak centang dipilih atau tidak dipilih.
- Gunakan ikon atau ilustrasi untuk menjadikan kotak centang lebih menarik secara visual.
- Uji reka bentuk kotak centang anda dengan pengguna untuk memastikan ia mudah difahami dan digunakan.
- Terus dikemas kini dengan amalan terbaik terkini untuk reka bentuk dan kebolehgunaan kotak centang.
Kesimpulannya, kotak centang adalah elemen antara muka pengguna yang penting yang memainkan peranan penting dalam meningkatkan pengalaman pengguna di web. Dengan memahami cara mereka bentuk dan melaksanakannya dengan berkesan, anda boleh mencipta borang dan antara muka yang lebih mesra pengguna, intuitif dan mudah diakses oleh semua orang. Jangan memandang rendah kuasa elemen kecil ini - ia boleh membuat perbezaan besar dalam cara pengguna berinteraksi dengan laman web anda.
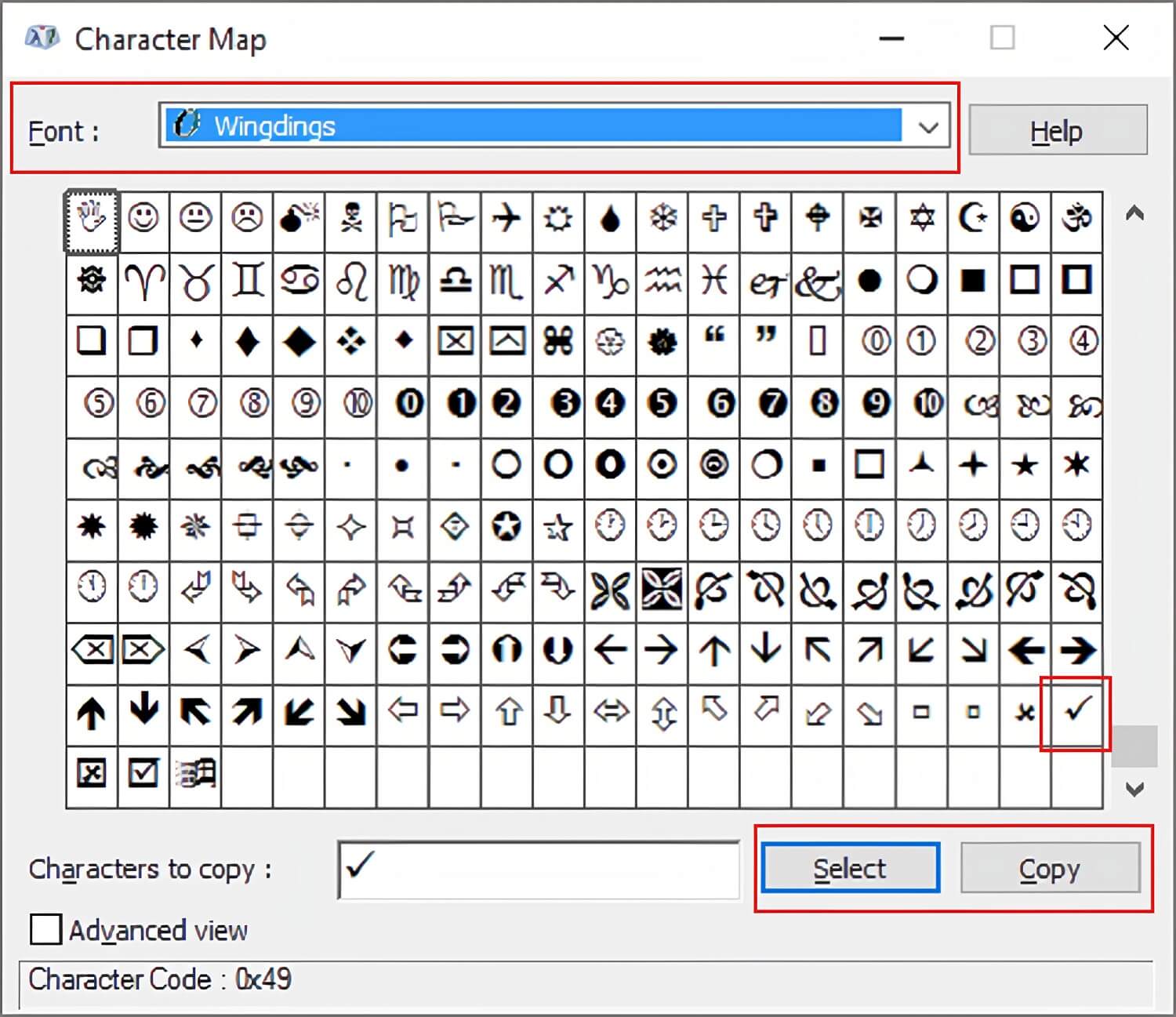
Cara Membuat Tanda Centang Dalam Kotak di Word - The Brass Coq
Begini Cara Gunakan Tanda Centang di Excel - The Brass Coq
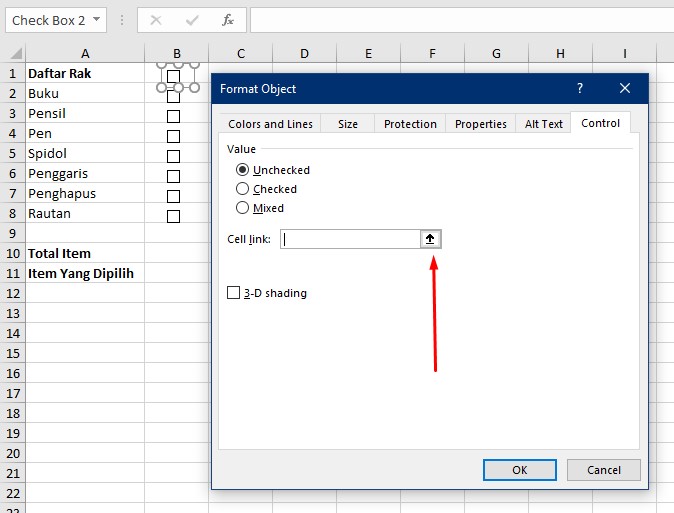
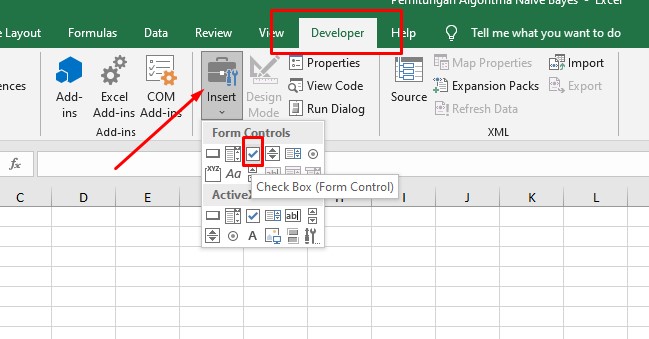
Cara Membuat Kotak Centang Di Ms. Excel - The Brass Coq
Cara Menghitung Kotak Centang di Google Sheets - The Brass Coq
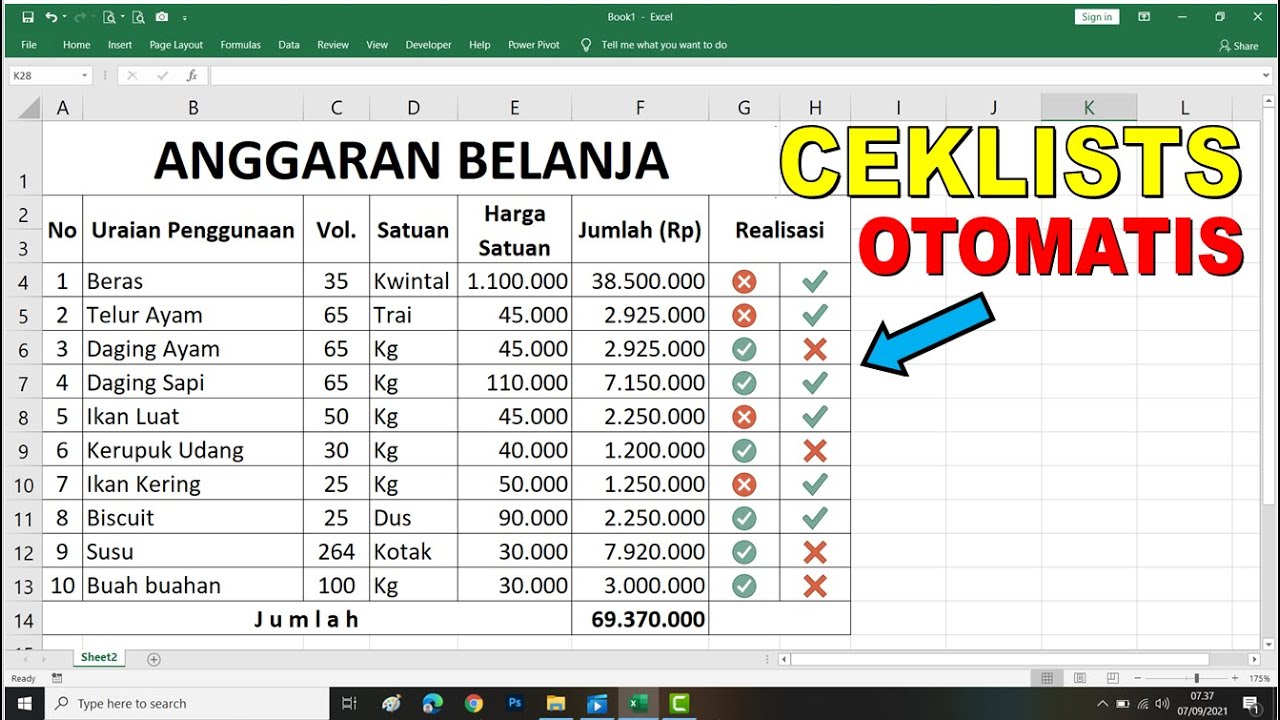
CARA MEMBUAT KOTAK CENTANG DI EXCEL MEMBUAT CEKLIS DI EXCEL YouTube - The Brass Coq
Cara Membuat Kotak Centang Di Ms. Excel - The Brass Coq
Cara Membuat Ceklis Kotak Centang Dan Checkbox Di Word - The Brass Coq
Cara Menambah Kolom Pada Word - The Brass Coq
cara membuat kotak centang - The Brass Coq
Cara membuat / menambahkan kotak centang di excel - The Brass Coq