Bosan dengan butang yang membosankan dalam aplikasi Android anda? Nak cipta butang yang smooth dan bergaya macam aplikasi popular lain? Rahsianya terletak pada 'border radius', elemen kecil tapi power untuk menaikkan seri UI aplikasi anda!
Dalam dunia pembangunan aplikasi Android, kita sentiasa mencari cara untuk mencipta pengalaman pengguna yang terbaik. Rekaan antara muka pengguna (UI) memainkan peranan penting dalam menarik perhatian pengguna dan memastikan mereka terus menggunakan aplikasi kita. Salah satu elemen UI yang sering diabaikan adalah butang. Walaupun nampak remeh, butang merupakan elemen interaktif yang penting dalam aplikasi.
'Border radius' adalah elemen CSS yang mengawal kelembutan sudut butang. Dengan memanipulasi 'border radius', kita boleh mencipta butang yang lebih menarik, moden dan mesra pengguna. Bayangkan aplikasi popular seperti Instagram, TikTok dan Shopee; butang-butang bulat dan licin mereka bukan sahaja estetik, malah memberikan pengalaman visual yang lebih memuaskan.
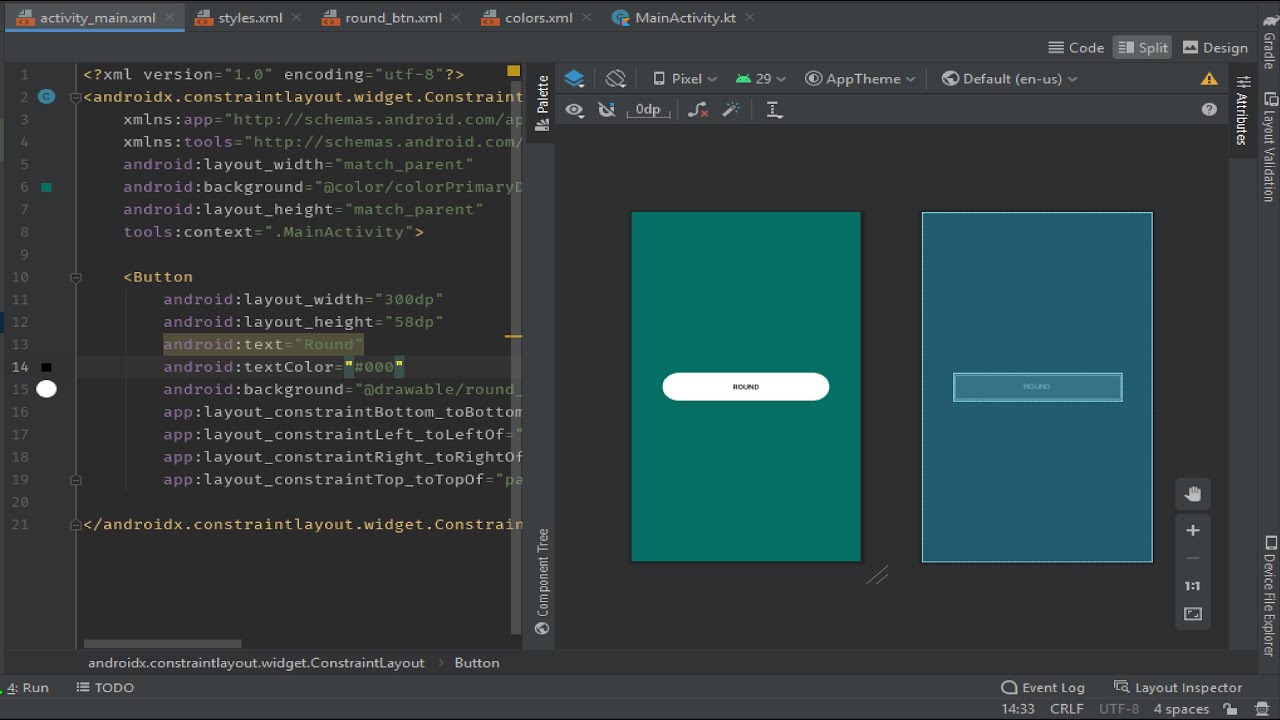
Android Studio, platform pembangunan aplikasi Android yang popular, menyediakan alat yang mudah untuk anda memanipulasi 'border radius' butang. Dengan menggunakan XML atau kod Java, anda boleh menentukan kelembutan sudut butang mengikut citarasa anda. Daripada butang bulat sepenuhnya hinggalah kepada butang dengan sudut yang sedikit melengkung, pilihan di tangan anda!
Tetapi kenapa 'border radius' begitu penting? Selain daripada aspek estetika, 'border radius' juga boleh mempengaruhi kebolehgunaan aplikasi. Sudut butang yang tajam boleh memberikan ilusi saiz yang lebih kecil, menjadikan sukar untuk disentuh terutama pada skrin sentuh yang kecil. Sebaliknya, butang dengan 'border radius' yang sesuai lebih mudah dilihat dan disentuh, menjadikan interaksi pengguna dengan aplikasi lebih lancar.
Dalam artikel ini, kita akan meneroka dengan lebih lanjut tentang 'border radius' dalam Android Studio dan bagaimana anda boleh menggunakannya untuk mencipta butang yang menarik dan mesra pengguna. Bersedia untuk menaik taraf aplikasi anda ke tahap yang lebih tinggi!
Kelebihan dan Kekurangan Border Radius
Sebelum kita mulakan, mari kita lihat dulu kebaikan dan keburukan menggunakan border radius dalam butang aplikasi Android anda:
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan estetika dan reka bentuk butang | Penggunaan berlebihan boleh menyebabkan reka bentuk kelihatan tidak konsisten |
| Menjadikan butang lebih mudah disentuh dan digunakan | Perlu diuji pada pelbagai saiz skrin untuk memastikan reka bentuk responsif |
| Memberikan aplikasi anda rupa yang lebih moden dan profesional | - |
5 Amalan Terbaik Mengimplementasikan Border Radius
- Konsisten: Gunakan nilai 'border radius' yang konsisten untuk semua butang dalam aplikasi anda untuk mengekalkan keseragaman.
- Kesederhanaan: Elakkan menggunakan nilai 'border radius' yang terlalu besar kerana ia boleh membuatkan butang kelihatan tidak profesional.
- Uji pada Pelbagai Peranti: Pastikan reka bentuk butang anda kelihatan baik pada pelbagai saiz skrin dan resolusi.
- Pertimbangkan Jenama: Pilih nilai 'border radius' yang sesuai dengan identiti jenama dan reka bentuk keseluruhan aplikasi anda.
- Dapatkan Maklum Balas: Uji reka bentuk butang anda dengan pengguna sebenar dan dapatkan maklum balas tentang pengalaman mereka.
8 Soalan Lazim tentang Border Radius
- Apakah unit ukuran yang digunakan untuk 'border radius'?
Anda boleh menggunakan unit seperti dp (density-independent pixels) atau sp (scale-independent pixels).
- Bolehkah saya menggunakan nilai 'border radius' yang berbeza untuk setiap sudut butang?
Ya, anda boleh menentukan nilai 'border radius' yang berbeza untuk setiap sudut butang dengan menggunakan atribut seperti 'topLeftRadius', 'topRightRadius', 'bottomLeftRadius', dan 'bottomRightRadius'.
- Adakah 'border radius' serasi dengan semua versi Android?
'Border radius' disokong oleh kebanyakan versi Android moden. Walau bagaimanapun, adalah penting untuk menguji aplikasi anda pada pelbagai versi Android untuk memastikan keserasian.
- Bagaimana saya boleh menggabungkan 'border radius' dengan warna latar belakang butang?
Anda boleh menggunakan atribut 'background' untuk menetapkan warna latar belakang butang dan atribut 'cornerRadius' (untuk kod Java) atau 'android:radius' (untuk XML) untuk menetapkan 'border radius'.
- Bolehkah saya menggunakan 'border radius' pada elemen UI lain selain butang?
Ya, 'border radius' boleh digunakan pada kebanyakan elemen UI seperti TextView, ImageView, dan CardView untuk memberikan mereka sudut yang melengkung.
- Apakah beberapa alat reka bentuk yang boleh saya gunakan untuk mencipta butang dengan 'border radius'?
Anda boleh menggunakan alat seperti Adobe Photoshop, Figma, atau Sketch untuk mencipta reka bentuk butang dengan 'border radius' sebelum mengimplementasikannya dalam Android Studio.
- Adakah terdapat sumber dalam talian yang boleh membantu saya mempelajari lebih lanjut tentang 'border radius' dalam Android Studio?
Ya, terdapat banyak tutorial dan dokumentasi dalam talian yang boleh anda rujuk, termasuk dokumentasi rasmi Android Developer dan laman web seperti Stack Overflow.
- Apakah amalan terbaik untuk menggunakan 'border radius' dalam aplikasi Android?
Gunakan 'border radius' secara konsisten, pastikan nilai tidak terlalu besar, uji pada pelbagai peranti, dan dapatkan maklum balas pengguna untuk pengalaman terbaik.
Tips dan Trik 'Border Radius'
Nak lagi power? Cuba gabungkan 'border radius' dengan efek gradient untuk butang yang lebih wow! Eksperimen dengan nilai 'border radius' yang berbeza untuk cipta rupa yang unik untuk aplikasi anda. Ingat, 'border radius' adalah satu lagi senjata rahsia untuk menjadikan aplikasi anda lebih mantap!
Dengan menguasai penggunaan 'border radius' dalam Android Studio, anda boleh mencipta aplikasi yang bukan sahaja berfungsi dengan baik malah kelihatan hebat! Mulakan dengan bereksperimen dengan nilai 'border radius' yang berbeza dan lihat sendiri bagaimana elemen kecil ini boleh membuat perbezaan besar dalam reka bentuk aplikasi Android anda.
How to set Padding for Container Widget in Flutter? - The Brass Coq
Border with gradient and radius - The Brass Coq
border radius button android studio - The Brass Coq
border radius button android studio - The Brass Coq
border radius button android studio - The Brass Coq
How You Can Make Toolbar With Rounded Corners Radius Inside Appbar - The Brass Coq
Android borderRadius with border color contains spacing · Issue #33060 - The Brass Coq
Android: Border radius renders in a blurred / choppy way in 0.51.0 - The Brass Coq
border radius button android studio - The Brass Coq
border radius button android studio - The Brass Coq
Vislumbrar Receptor Empresa personalizar radio android Canciones - The Brass Coq
elevación Huérfano código postal boton circular android studio fórmula - The Brass Coq
Thématiser les boutons de conception de matériaux dans Android avec des - The Brass Coq