Dalam dunia digital yang penuh dengan maklumat, menarik perhatian pengguna adalah kunci utama. Salah satu cara yang efektif untuk menonjolkan teks penting dalam laman web anda adalah dengan menggunakan latar belakang yang menarik. Dengan HTML, proses ini menjadi mudah dan fleksibel, membolehkan anda mencipta rekaan yang unik dan memikat.
Bayangkan sebuah laman web dengan teks yang cantik berlatarbelakangkan warna lembut atau corak yang menarik. Teknik ini bukan sahaja meningkatkan estetika laman web, malah membantu menyerlahkan maklumat penting dan meningkatkan pengalaman pengguna secara keseluruhan.
Sejak awal kemunculan HTML, pereka web sentiasa mencari cara untuk memanipulasi teks dan latar belakang bagi menghasilkan rekaan yang menarik. Daripada penggunaan warna asas kepada imej dan kesan gradient, evolusi reka bentuk latar belakang teks telah melalui pelbagai fasa, didorong oleh inovasi teknologi dan trend reka bentuk yang sentiasa berubah.
Meskipun terdapat banyak pilihan untuk menghiasi teks, penggunaan HTML kekal relevan kerana kesederhanaan dan kepantasannya. HTML menyediakan asas yang kukuh untuk mengawal elemen visual laman web, termasuk latar belakang teks, tanpa memerlukan kod yang kompleks.
Namun, terdapat beberapa cabaran dalam mereka bentuk latar belakang teks. Salah satunya adalah memastikan kontras warna yang mencukupi antara teks dan latar belakang agar mudah dibaca. Pereka web juga perlu mempertimbangkan kebolehcapaian, memastikan reka bentuk mereka mesra pengguna untuk semua orang, termasuk mereka yang mempunyai masalah penglihatan.
Kelebihan dan Kekurangan Latar Belakang Teks HTML
| Kelebihan | Kekurangan |
|---|---|
| Mudah dilaksanakan dengan kod ringkas | Pilihan penggayaan terhad berbanding CSS |
| Meningkatkan estetika laman web | Boleh menjejaskan kebolehbacaan jika tidak direka dengan teliti |
| Menyerlahkan teks penting | Mungkin tidak serasi dengan semua pelayar web lama |
Amalan Terbaik untuk Latar Belakang Teks HTML
Berikut adalah beberapa amalan terbaik untuk mereka bentuk latar belakang teks yang efektif:
- Pilih warna yang harmoni dan kontras: Pastikan warna latar belakang dan teks saling melengkapi dan mempunyai kontras yang mencukupi untuk kebolehbacaan.
- Gunakan imej latar belakang dengan bijak: Jika menggunakan imej, pastikan ia tidak mengganggu teks dan sesuai dengan tema laman web.
- Pertimbangkan kebolehcapaian: Pastikan reka bentuk anda mudah diakses oleh semua pengguna, termasuk mereka yang mempunyai masalah penglihatan warna.
- Uji reka bentuk anda: Sebelum menerbitkan laman web anda, uji reka bentuk latar belakang teks anda pada pelbagai peranti dan pelayar web untuk memastikan ia dipaparkan dengan betul.
- Kekalkan reka bentuk yang ringkas dan bersih: Elakkan daripada menggunakan terlalu banyak warna, corak atau kesan yang boleh mengelirukan pengguna.
Contoh Latar Belakang Teks HTML
Berikut adalah beberapa contoh cara menggunakan HTML untuk mencipta latar belakang teks yang menarik:
- Latar belakang warna: Gunakan atribut "style" dalam tag HTML untuk menetapkan warna latar belakang teks, contohnya:
<span style="background-color: #f0f0f0;">Teks anda di sini</span> - Latar belakang imej: Gunakan atribut "background-image" dalam CSS untuk menetapkan imej sebagai latar belakang teks, contohnya:
<span style="background-image: url('imej.jpg');">Teks anda di sini</span> - Latar belakang gradient: Gunakan atribut "linear-gradient" dalam CSS untuk mencipta latar belakang gradient, contohnya:
<span style="background: linear-gradient(to right, red , yellow);">Teks anda di sini</span>
Soalan Lazim
1. Bolehkah saya menggunakan HTML untuk mencipta latar belakang teks dengan kesan animasi?
Tidak secara langsung. Anda perlu menggunakan CSS atau JavaScript untuk mencipta kesan animasi pada latar belakang teks.
2. Apakah tag HTML yang digunakan untuk menata gaya latar belakang teks?
Anda boleh menggunakan tag <span> atau <div> dengan atribut "style" untuk menata gaya latar belakang teks.
3. Bagaimanakah cara saya memastikan latar belakang teks saya mesra pengguna?
Pastikan kontras warna yang baik antara teks dan latar belakang, dan uji reka bentuk anda dengan alat kebolehcapaian.
Tips dan Trik
Gunakan palet warna yang terhad untuk mengekalkan konsistensi reka bentuk. Anda boleh menggunakan alat pemilihan warna dalam talian untuk mencari kombinasi warna yang sesuai. Jangan takut untuk bereksperimen dengan pelbagai jenis latar belakang, seperti corak, tekstur, dan gradient, untuk mencari gaya yang unik untuk laman web anda.
Menguasai seni mereka bentuk latar belakang teks dengan HTML memberikan anda kebebasan kreatif untuk mencipta laman web yang menarik dan informatif. Dengan memahami prinsip asas, amalan terbaik, dan bereksperimen dengan pelbagai teknik, anda boleh meningkatkan reka bentuk web anda dan menyampaikan mesej anda dengan lebih efektif.
Cara Membuat Text Di Tengah Dengan HTML dan CSS - The Brass Coq
Cara Membuat Background Di Html Hal Properti Menangani Perlu - The Brass Coq
Cara Membuat Background di Word Agar Tampilan Menarik - The Brass Coq
Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running - The Brass Coq
Cara Membuat Form di HTML - The Brass Coq
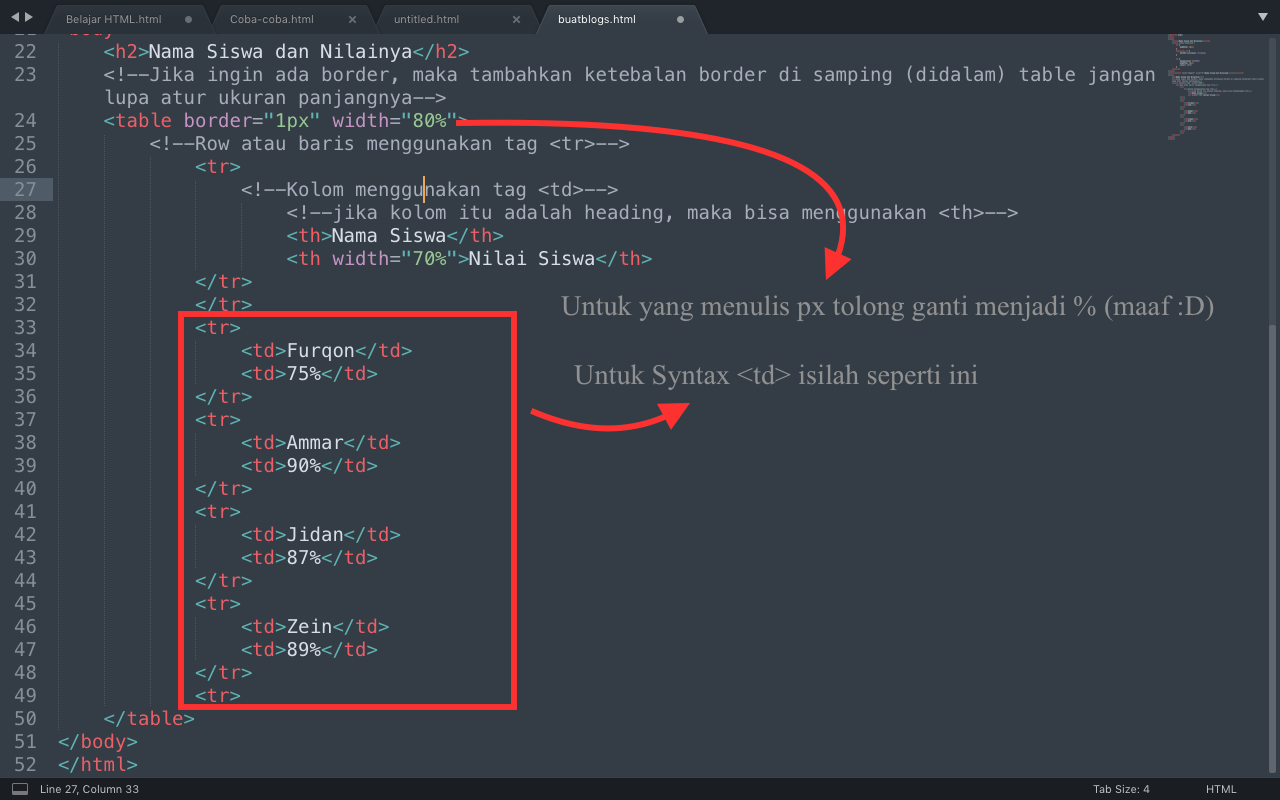
Cara Membuat Biodata Html Dengan Notepad Isma: Cara Membuat Tabel - The Brass Coq
Cara Membuat Background Gambar Di Php 43+ Cara Edit Background Gambar - The Brass Coq
Menambahkan Background Image Di Css Cara Membuat Background Image - The Brass Coq
Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar - The Brass Coq
cara membuat background text di html - The Brass Coq
Cara Menambahkan Background Image Di Css Cara Membuat Background Di - The Brass Coq
6+ Contoh Program Python Penjualan Buku Sederhana - The Brass Coq
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - The Brass Coq
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - The Brass Coq
Cara Membuat Backdrop Dengan Photoshop - The Brass Coq