Imagina un álbum de fotos, donde cada imagen preciosa está delicadamente enmarcada, realzando su belleza y guiando la mirada del espectador. En el mundo digital, donde las imágenes inundan nuestras pantallas, lograr ese mismo efecto de encuadre puede marcar la diferencia. Añadir un borde a una imagen en HTML, lejos de ser un mero detalle estético, se convierte en una herramienta poderosa para captar la atención, organizar el contenido y transmitir profesionalidad.
Al igual que un marco bien elegido puede complementar una pintura, un borde adecuado puede transformar una simple imagen en un elemento visualmente atractivo. Ya sea que desees destacar una fotografía impactante, separar visualmente elementos en tu sitio web o simplemente añadir un toque de elegancia, dominar el arte de los bordes de imagen en HTML abre un mundo de posibilidades creativas.
Pero, ¿por qué es tan importante este detalle aparentemente pequeño en el vasto universo del diseño web? La respuesta reside en la psicología de la percepción visual. Nuestro cerebro está programado para identificar patrones y delimitar espacios. Un borde alrededor de una imagen actúa como una señal visual, guiando la mirada del usuario y creando una jerarquía en la información presentada.
Además de su función estética, los bordes también pueden resolver problemas prácticos en el diseño web. Por ejemplo, si tienes una imagen con un fondo similar al del sitio web, un borde puede ayudarla a destacar, evitando que se pierda en el fondo. Del mismo modo, los bordes pueden utilizarse para agrupar elementos relacionados, creando una sensación de orden y cohesión en la página.
Desde simples líneas negras hasta sofisticados efectos de sombra, HTML ofrece una amplia gama de opciones para personalizar los bordes de tus imágenes. Puedes ajustar el grosor, el color, el estilo e incluso redondear las esquinas para lograr el aspecto deseado. Dominar esta técnica te permitirá crear diseños web más atractivos, profesionales y fáciles de navegar.
Ventajas y Desventajas de Añadir Bordes a las Imágenes
| Ventajas | Desventajas |
|---|---|
| Resaltar imágenes importantes | Puede no ser adecuado para todos los estilos de diseño |
| Mejorar la organización visual | Un uso excesivo puede resultar recargado |
| Añadir un toque de estilo y profesionalidad | Es necesario elegir el estilo de borde adecuado para cada imagen |
Añadir un borde a una imagen en HTML es una técnica sencilla pero poderosa para realzar tus diseños web. Ya sea que busques destacar imágenes clave, mejorar la organización visual o simplemente añadir un toque de estilo, dominar esta técnica te permitirá crear sitios web más atractivos y profesionales. Experimenta con diferentes estilos de bordes y descubre cómo puedes transformar tus imágenes en elementos visuales impactantes.
oxígeno Groseramente techo bordes recortables en illustrator elemento - The Brass Coq
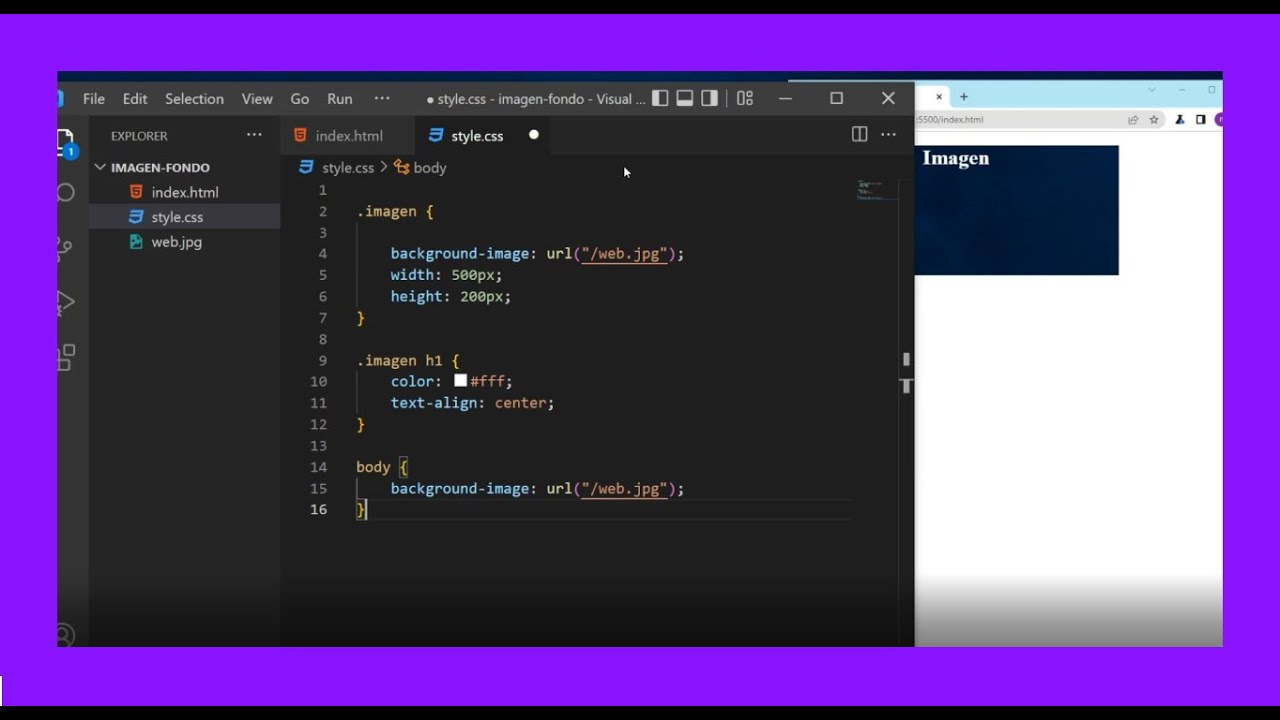
Cómo poner una imagen de fondo en HTML - The Brass Coq
Cómo poner borde a una imagen en HTML con CSS - The Brass Coq
Como poner borde a un formulario html - The Brass Coq
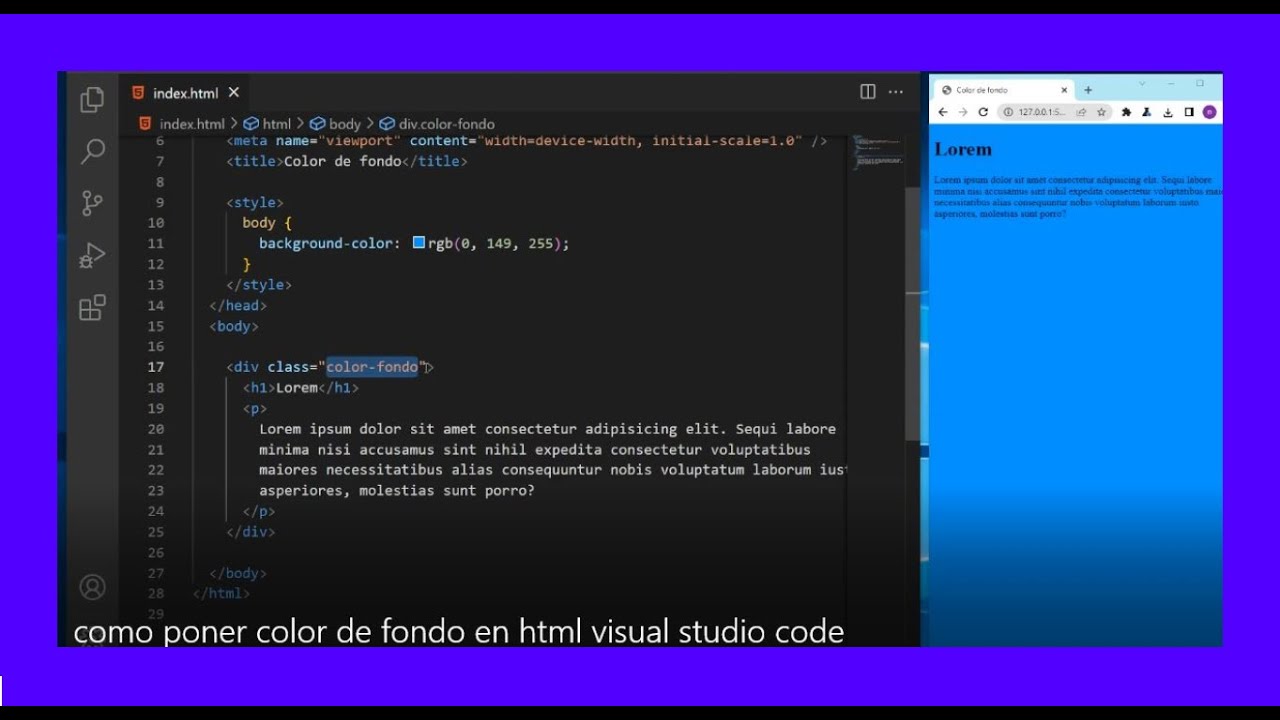
How To Change Text Color In Html Visual Studio Code - The Brass Coq
Arriba 74+ images fondos css para paginas web - The Brass Coq
Arriba más de 64 cambiar color fondo html mejor - The Brass Coq
Código para insertar una tabla en HTML - The Brass Coq
Cómo poner BORDE o SILUETA en tus imágenes con Canva - The Brass Coq
html poner borde a una imagen - The Brass Coq
Cómo poner efecto de marcos y bordes a tus imágenes con Photoshop en - The Brass Coq
Coloca Texto Debajo De Imágenes En HTML Una Guía Paso A Paso - The Brass Coq
Cómo enmarcar una imagen en HTML (Wordpress) - The Brass Coq
Cómo cambiar la apariencia de las imágenes - The Brass Coq
Herramienta para crear bordes redondeados CSS - The Brass Coq